body要素内で使用される「form」
body要素内で使われるタグからフォームを作るための「form」要素を紹介します。
お問い合わせフォームなどを作成する際に使用します。
body要素内で使われるタグからフォームを作るための「form」要素を紹介します。
お問い合わせフォームなどを作成する際に使用します。
body要素内で使われるタグから表組みを作るための「table」要素を紹介します。
Webページ内に料金表などを作成する際に使用します。
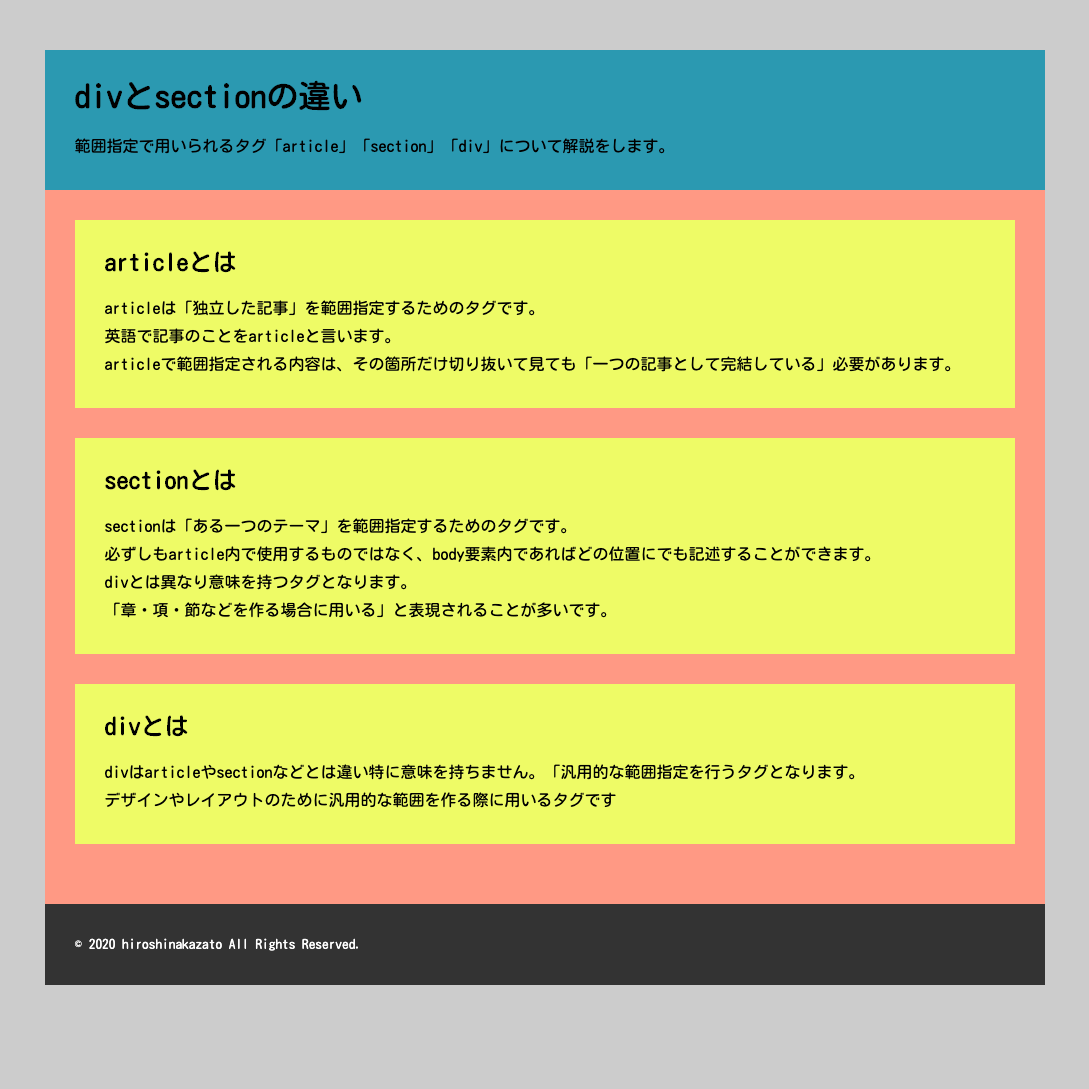
body要素内で使われるタグから特定の範囲指定を行うための「header」「nav」「article」「section」「footer」を紹介します。
divやspanと大きく異なる特徴として、上に挙げたタグはそれぞれ特定の範囲を指定するために用意されたものとなります。

w3gによるdiv要素の解説は以下の通りです。
div要素(division)は区切りを意味するブロックレベル要素です。この要素自身が特に意味を持っているわけではなく、他の要素をグループ化(含まれた内容を一つの単位とする)し、文書に構造を付加することで文書の情報的価値を高めます。
上記のようにdiv要素自身には特に論理的な意味を与える役割りはありません。
ただデザインやレイアウトのために範囲を作成したい際に使用する要素となります。
使用例としてページ全体を中央に配置する場合などに、body要素内のすべての要素をdivで囲むなどして使われます。
section要素もdiv要素と同様に「範囲を指定」したり「区切り」を作成したりする要素です。
しかしdiv要素が論理的な意味を持たないのに対して、section要素は論理的な意味を持つ要素となります。

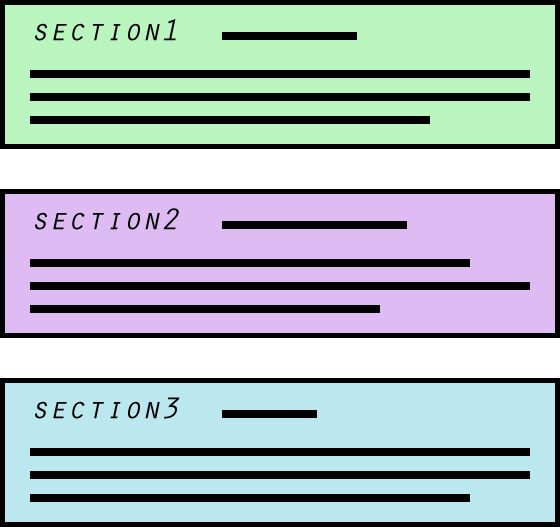
sectionで囲まれる範囲は「一つのテーマをまとめた範囲」と考えると良いでしょう。
章、節、項などの範囲を定義する場合、section要素を用いるということになります。
その範囲の内容に明確なテーマがあればsectionを用い、特にテーマなどがなく汎用的に範囲指定する場合divを用いるという判断が良いと思います。
文章に意味的な区切り(範囲)を作りたい場合使用するという考え方も分かりやすいかもしれません。

今回はHTMLやXHTMLの中で使用される文字参照について解説を行います。
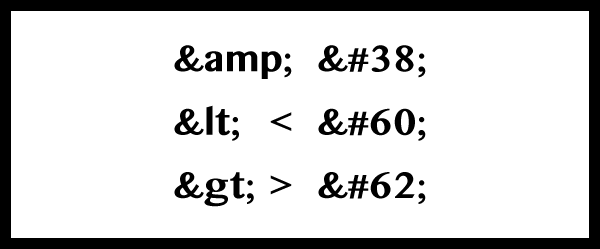
HTMLなどのSGML文書においては、直接記述できない文字や記号(マークアップで使われる、半角の不等号「<」や「>」など)を表記する際に用いられる方法である。
と書かれているようにHTMLやXHTMLを記述する際に、タグの記述などで使用する記号類(「<」や「>」など)を直接記述することはできません。
仮に直接記述をしても問題なく見れる場合もありますが、環境によっては表示されない場合があります。
そういった記号類を記述したい場合に「文字参照」というものを使用して記述を行います。
「HTML文字実体参照&数値文字参照一覧」はこちらのサイトからご覧ください(外部サイトへ移動します)
一般的によく使用されるのは、感覚的な記述ができる「文字実体参照」になります。(記述がシンプルなため)
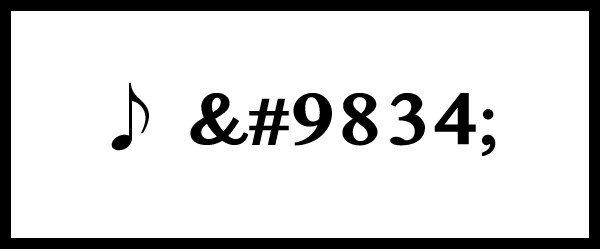
しかし記号によっては「数値文字参照」でないと表現できないものが存在します。(8部音符の「♪」など)

またHTML4.0に対応していないブラウザでは「一般記号」「数学記号」「ギリシア記号」のすべての記号が正しく表示されず、こういったブラウザへの対応をさせなければいけない場合、すべて「数値文字参照」で記述しなければいけません。
すべての環境で問題なくこれらの記号を表示させたい場合、これらの「文字参照(文字実体参照か数値文字参照)」を使用すると良いですね。

先日文字コードについて、「よく分かっていないので解説してください」というリクエストをいただきました。
だいぶ時間がかってしまったのですが、今日は文字コードについての説明をしたいと思います。
「そもそも文字コードって何?」という方はWikipediaで確認してみましょう。
コンピュータ上で文字(キャラクタ (コンピュータ))を利用するために各文字に割り当てられるバイト表現
と書かれているように、コンピュータで文字を表現するにはこの文字コードと呼ばれるバイト表現を使う必要があります。
いまここに打たれている文字も、そのバイト表現によって文字として表示されていることになります。
Webの製作においても、html、css、Javascriptなどの文書の中では文字を扱うことになります。ということは当然それらの文字を文字コードで表現していることとなるわけです。
さらに文字コードにはいくつかの種類があります。
もちろんその種類によって使用されるバイト表現も異なることになります。


とても興味深い記事がありました。
[SEO] ページ毎に固有のMETAディスクリプションを記述する必要があるか?
そもそもmeta要素とは何か?と言うとHTML文書の付加的な情報を記述する要素です。
それでは付加的な情報とは何か?と言うと、例えば文書の制作者の情報であったり、文書の説明(要約)文、文書のキーワードや、文書の文字コードであったりします。
これによってブラウザはHTMLをより正しく処理してくれるようになります。
文書の付加的な情報として説明(要約)文を記述するのがdescriptionになります。
HTMLのhead要素内に下記のように記述を行います。
先日floatの解除について質問をいただきました。
以前の記事の中でも簡易的な解説は載せていたのですが、今回は一歩踏み込んだ解説をしたいと思います。
とは言ってもぼくの発見した新しいテクニック、とかではなく世の中的には一般化されている知識のお話です。
floatについての基本的な解説はこちらの記事をご覧になってください。
下記から解説になります。
body要素内で使われるタグから範囲指定を行うための「div」「span」を紹介します。
Webページ上の情報をグループ化するために範囲指定を行うことがあります。
divやspanは特に意味を持たない汎用的な範囲指定をするために使用するタグになります。

大量のHTMLを記述している内に、どこに何を記述したのかが分からなくなってしまい、結果としてどこかでエラーが発生してしまうということがあります。
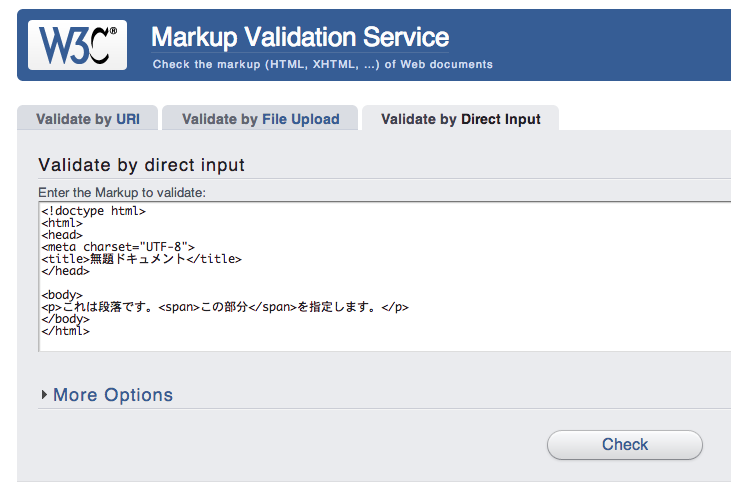
その際の対処法として「作成したHTMLをチェックしてくれるWebサービスの機能を利用する」という方法があるので紹介します。
特に新しくできたサービスという訳ではないのですが、仕事柄そういった質問が上がることが多いのでここで紹介しておきます。
この記事の続きを読む
■ html,css,JavaScriptなどのweb言語についての解説やメモ、Flash(ActionScript)でゲーム制作を行うための技術紹介、 WordPressを使用したCMS作成のための解説やメモ、アプリ制作の記録や解説やメモ、またそれらにまつわるニュースやブログを掲載します。
■ web制作,CMS制作,ゲーム制作,アプリ制作,
Android,iOS,iPhone,iPad,html,css,JavaScript,Flash,ActionScript,php,cgi,WordPress,Titanium Studio,ブログ,ニュース