レスポンシブWebデザインについて
大きさの異なるデバイス毎(PC、タブレット、スマートフォンなど)に、Webページのレイアウトを可変させるデザインをレスポンシブWebデザインと言います。
一つのHTMLファイルに対してCSSでデバイスごとのレイアウトを指示するものとなります。
PC用のレイアウトから指示する場合、まずは通常通りCSSの記述を行います。
PC用のレイアウトが完成した後スマートフォン(またはタブレット)用のレイアウトをメディアクエリ内に記述します。
メディアクエリの記述:
@media screen and (max-width:600px) {
body{
background: #f00
}
}
@mediaから始まる記述でデバイスの横幅を指定します。
上の例では600px以下(max-width:600px)と指定しています。
デバイスの幅を指定した後の{}内に600px以下の際のスタイルを記述します。
上の例では600px以下の場合bodyの背景色が赤になります。
レスポンシブWebデザインの考え方
一般的にレスポンシブWebデザインでは「PCの際に横に並んでいたレイアウトを、スマートフォンの際に縦に並べる」という考え方を用います。
デモ:「メディカル・ヘルスケアMesimo」のサイト(筆者作成 / ウィンドウ幅を変えるとレイアウトが可変します)
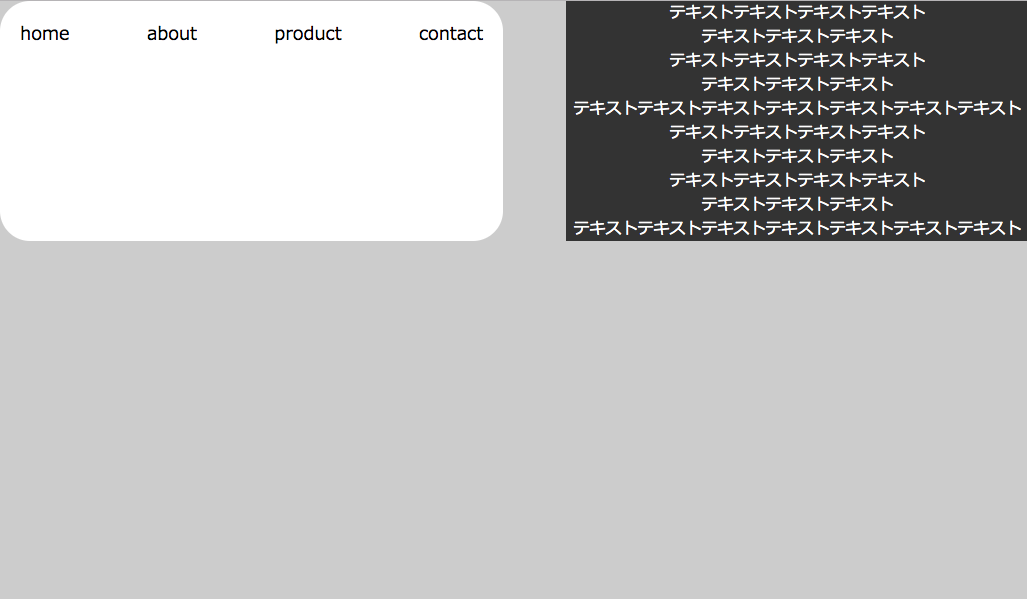
PC時のレイアウト:

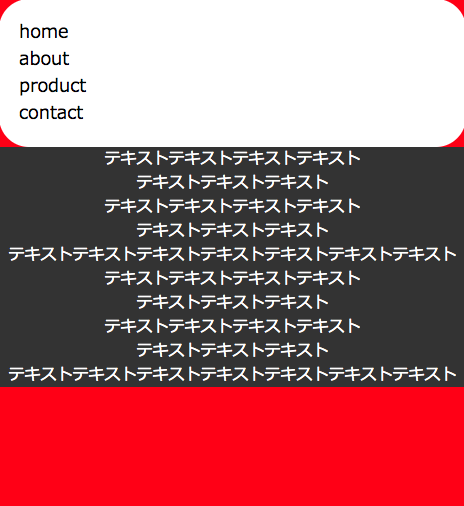
スマートフォン時のレイアウト:

PC時の横並びの指示を「display:flex」で指定した場合は、スマートフォン時の縦並びのレイアウトを「display:block」で指定すると良いでしょう。
HTMLの記述:
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>flexによる並列なレイアウト</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="boxa"> <ul> <li><a href="">home</a></li> <li><a href="">about</a></li> <li><a href="">product</a></li> <li><a href="">contact</a></li> </ul> <p>テキストテキストテキストテキスト<br> テキストテキストテキスト<br> テキストテキストテキストテキスト<br> テキストテキストテキスト<br> テキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキスト<br> テキストテキストテキスト<br> テキストテキストテキストテキスト<br> テキストテキストテキスト<br> テキストテキストテキストテキストテキストテキストテキスト</p> </div> </body> </html> </html>
CSSの記述:
@charset "UTF-8";
*{
margin:0;
padding: 0
}
body{
background: #ccc;
font-family: "メイリオ",Meiryo,sans-serif;
}
.boxa{
display: flex;
justify-content:space-between;
width: 100%;
}
ul{
display: flex;
background: #fff;
justify-content: space-between;
width: 45%;
border-radius: 30px;
padding: 20px;
box-sizing: border-box;
}
li{
list-style: none;
}
a{
color: #000;
font-size: 18px;
text-decoration: none;
}
p{
width: 45%;
text-align:center;
background-color: #333;
color: #fff
}
@media screen and (max-width:600px) {
body{
background: #f00
}
div{
display: block;
}
ul{
display: block;
width: 100%;
}
p{
width: 100%
}
}
またPC時に幅を固定した数値で指定した場合、スマートフォン時にはみ出してしまうことがあります。
それを避ける場合幅を画面いっぱい(width:100%)などに指定するのがスタンダードな手法になります。
viewportの指定
タブレットやスマートフォンなどで正しく表示を行うために必ずviewportの指定を行いましょう。
meta要素の記述になるので、記述箇所はhead要素内に記述します。
<meta name="viewport" content="width=device-width,initial-scale=1">
複数のメディアクエリを記述することで、PC時とタブレット時とスマートフォン時の3段階のレイアウトを作ることも可能です。









