【CSSのみで作成】スクロールを促すアニメーション
カテゴリ : CSSとは, html/css, HTMLとはWebページのヘッダー部分などに良くみられる、ページ下へのスクロールを促すためのサンプルと解説になります。
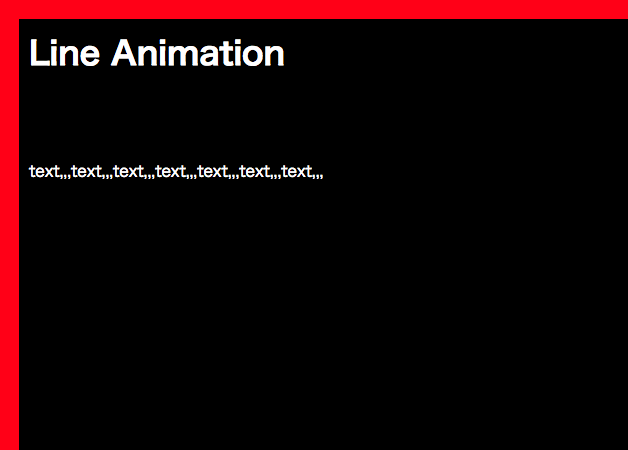
線が上から下にアニメーションをするシンプルな内容です。
svgやjs(jQuery )などは使用せず、CSS3のanimationプロパティのみで作成をします。
サンプルのコピー&ペーストのみで実装ができます。
記述例(html / css):
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>無題ドキュメント</title>
<style>
#test{
background-color: #ccc;
height: 150px;
overflow: hidden
}
#test:after{
content:"";
display: block;
width: 1px;
border-left:1px #000 solid;
animation:scroll 2s ease 0s infinite normal;
margin: 0 auto 0;
}
@keyframes scroll{
0%{
height: 0;
}
50%{
height: 150px;
margin-top: 0;
}
100%{
margin-top: 150px;
height: 150px;
}
}
</style>
</head>
<body>
<p id="test"></p>
</body>
</html>
実際の動きはデモからご覧いただけます。
解説:
・HTMLの記述はp(id名test)のみとなります。
・CSSで#testに対しheightを指定し、overflow:hiddenで子要素がはみ出した場合の処理を隠すようにします。(背景色は領域確認用なので削除して構いません)
・#test内に:afterの記述で要素を作成、content:”” で内容は空としborder-leftでアニメーションさせる線を表現します。
・キーフレームの記述で0%時点で高さを0に、50%で高さを150pxにすることで上から下に線が描画されます。
・また50%時点でmargin-topを0に、100%でmargin-topを150pxにすることで線の上の位置を移動させるアニメーションを実装します。