
先日仕事の関係でJavascriptを使って要素の位置を取得する方法を調べていたので、こちらで紹介します。
いくつか方法があったのですが、以下の2通りを紹介します。
1. Javascriptで特定の要素の座標を取得
htmlの記述 (任意ですが例として下記の内容を記述します)
<body onLoad="getY();"> <p>text...text...text...text...text...text...text...text...text...text...text...text...text...</p> <div id="container"> <h1 id="head1">Heading1</h1> <h2 id="head2">Heading2</h2> <h3 id="head3">Heading3</h3> </div> </body>
cssの記述(これも任意ですが例として下記の内容を記述します)
#container {
width: 400px;
height: 400px;
background-color: #ccc;
padding: 0;
margin: 0;
}
#head1 {
width: 200px;
height: 80px;
background-color:#666;
}
#head2 {
width: 180px;
height: 60px;
background-color: #333;}
#head3 {
width: 180px;
height: 60px;
background-color: #000;
color:#fff;}
Javascriptの記述
/*座標の取得*/
function getY(){
/*id名head1を取得*/
var ele = document.getElementById("head1");
var bounds = ele.getBoundingClientRect();
/*id名head1のx座標を取得*/
var x = bounds.left;
/*id名head1のy座標を取得*/
var y = bounds.top;
/*警告パネルにhead1のx座標とy座標を表示*/
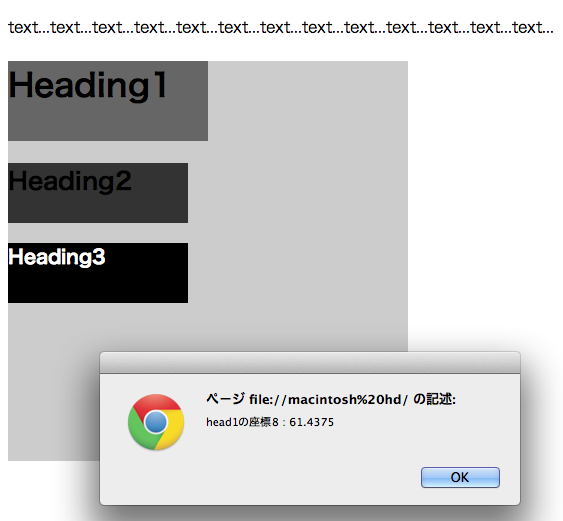
alert("head1の座標" + x + " : " + y );
}
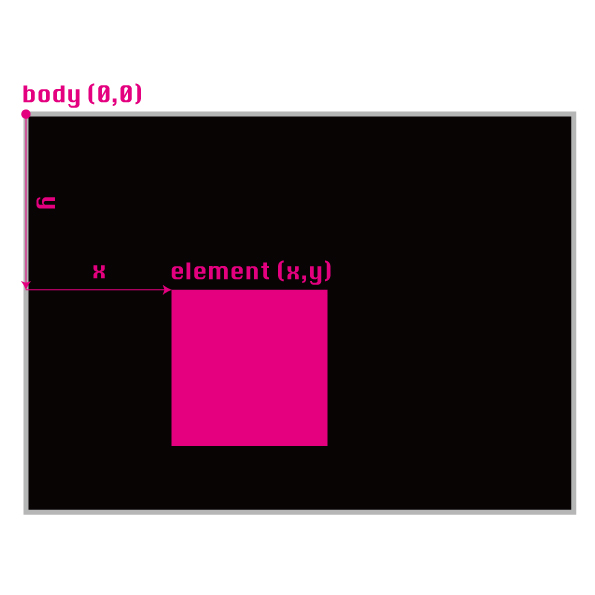
以上の記述で取得した座標が警告パネルに表示されます。

座標の値はbody要素の左上を原点に算出されます。
上記の例で取得したhead1のx座標は8、y 座標は61.4375となります。
2. jQueryで特定の要素の座標を取得
htmlとcssの記述は上と同じ内容になるので割愛します。
Javascriptの記述
function getY2(){
/*jQueryでid名head3の座標を取得*/
var offset = $( "#head3" ).offset();
/*警告パネルにhead3のx座標とy座標を表示*/
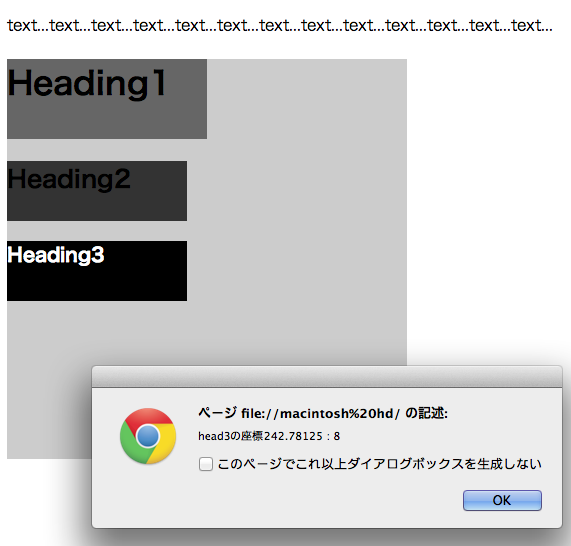
alert( "head3の座標" + offset.top + " : " + offset.left ); }
以上です。
上記の記述で取得した座標が警告パネルに表示されます。

最後に座標の値に応じて指示を出す場合は、Javascript内に下記のような記述を追記します。
/*変数mに初期値500を代入*/
var m = 500;
/*offset.topの値が500を越えたらページが切り替わる(Googleへジャンプ)*/
if(offset.top>m){
document.location="http://www.google.co.jp"}
以上です。
要素の位置が基準位置以上に達した際に、ページ変異するという仕組みを作成するために利用しました。
シンプルな記述なので便利に使えるかと思います。









