
HTML5のsection要素とdiv要素の違いにや使い分け方について
div要素
w3gによるdiv要素の解説は以下の通りです。
div要素(division)は区切りを意味するブロックレベル要素です。この要素自身が特に意味を持っているわけではなく、他の要素をグループ化(含まれた内容を一つの単位とする)し、文書に構造を付加することで文書の情報的価値を高めます。
上記のようにdiv要素自身には特に論理的な意味を与える役割りはありません。
ただデザインやレイアウトのために範囲を作成したい際に使用する要素となります。
使用例としてページ全体を中央に配置する場合などに、body要素内のすべての要素をdivで囲むなどして使われます。
section要素
section要素もdiv要素と同様に「範囲を指定」したり「区切り」を作成したりする要素です。
しかしdiv要素が論理的な意味を持たないのに対して、section要素は論理的な意味を持つ要素となります。

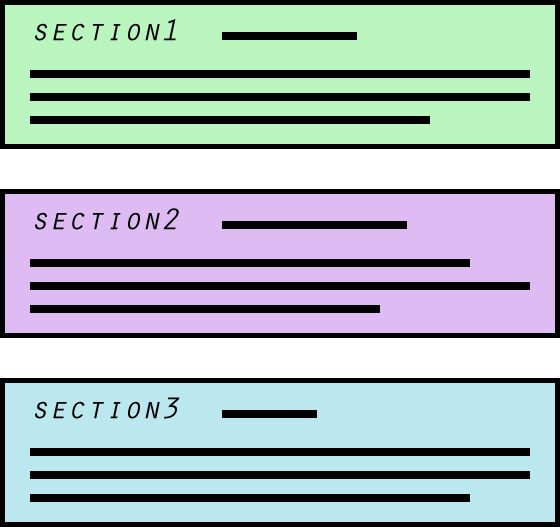
sectionは「一つのテーマを範囲指定する」と考える
sectionで囲まれる範囲は「一つのテーマをまとめた範囲」と考えると良いでしょう。
章、節、項などの範囲を定義する場合、section要素を用いるということになります。
その範囲の内容に明確なテーマがあればsectionを用い、特にテーマなどがなく汎用的に範囲指定する場合divを用いるという判断が良いと思います。
文章に意味的な区切り(範囲)を作りたい場合使用するという考え方も分かりやすいかもしれません。









