
フルフラッシュサイトが流行っていた頃は、最初に全体をアニメーションさせながら登場させるなんていうサイトがよくありました。
今回はその動きをjQueryで作成してみたいと思います。
下記の記述でid名containerというdivをアニメーションさせてみたいと思います。
htmlの記述 (任意ですが例として下記の内容を記述します)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <body> <div id="container"> <p>#containerの範囲</p> </div> </body>
cssの記述(これも任意ですがいくつかポイントがあります)
<pre>
*{
margin:0;
padding:0;}
#container {
width: 800px;
height: 1000px;
margin-top:1000px;
margin-left:2000px;
background: #3399FF;
}
上記の記述の8行目と9行目がポイントとなります。
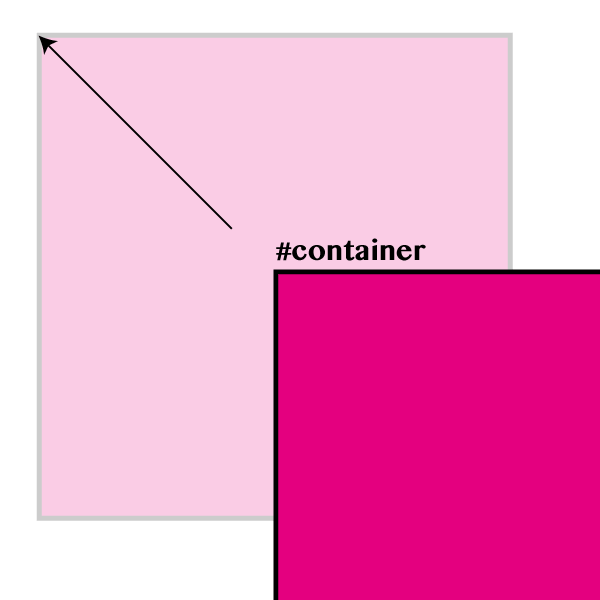
id名containerの初期位置をマージンで指定して、画面の外(右下)にいるように設定しておきます。
Javascriptの記述
<script type="text/javascript">
$(function() {
$(window).bind("load",function(){
/*bodyの原点から上に50px、左に50px余白をあけた位置へアニメーションをさせる。初期の位置はcssのマージンで指定*/
$('#box').animate({
'marginTop': '50px',
'marginLeft': '50px'
},{
/*アニメーションの速さを設定*/
'duration': 2000
});
});
});
</script>
上記の記述で画面の右下から#containerが左上へアニメーションしながら登場します。
単純な動きであれば簡単に指示が出せますね。









