【HTML / CSS】文字コードについて
カテゴリ : CSSとは, html/css, HTMLとは, すべてのカテゴリ
先日文字コードについて、「よく分かっていないので解説してください」というリクエストをいただきました。
だいぶ時間がかってしまったのですが、今日は文字コードについての説明をしたいと思います。
文字コード = 文字を表現するためのバイト表現
「そもそも文字コードって何?」という方はWikipediaで確認してみましょう。
コンピュータ上で文字(キャラクタ (コンピュータ))を利用するために各文字に割り当てられるバイト表現
と書かれているように、コンピュータで文字を表現するにはこの文字コードと呼ばれるバイト表現を使う必要があります。
いまここに打たれている文字も、そのバイト表現によって文字として表示されていることになります。
Webの製作においても、html、css、Javascriptなどの文書の中では文字を扱うことになります。ということは当然それらの文字を文字コードで表現していることとなるわけです。
さらに文字コードにはいくつかの種類があります。
もちろんその種類によって使用されるバイト表現も異なることになります。

代表的な文字コード
JIS、Shift JIS、EUCなどの種類があり、それぞれに特徴があるので必要に応じてどの文字コードで表示をさせるかを選択します。
これらの文字コードでひらがな・カタカナ・漢字・英数字などを表現することができます。
しかしこれらの文字コードでは表現できない文字も存在します。
例えば中国語や韓国語などの他の国の文字です。
これらの文字を表現するにはまたそれぞれの文字コードを使用しなければならないのですが、それらをすべてまとめて使用したいということで登場したのがUnicodeになります。
Unicode は世界で使われる全ての文字を共通の文字集合にて利用できるようにしようという考えで作られ、Unix、Windows、Mac OS X、Plan 9[2]、Javaなどで利用されている。
とあるように世界中の文字を表現できるようにと作られたのがこの文字コードです。
Unicodeの中にもいくつかのエンコードの種類があり「UTF8」「UTF16」「UTF32」などが存在しますが、現在世界で最も多く使用されているのは「UTF8」とされています。
Webサイト製作において世界基準で製作をしておいたほうが何かと都合がよいので、最近はぼくも基本的に「UTF8」で作るようにしています。
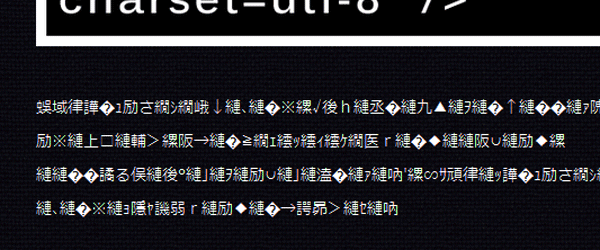
またリンクさせている文書の文字コードが異なってしまうと文字化けを起こしてしまいます。
「htmlはUTF8で作成しているのにCSSはShiftJISで作成」といったことは避けましょう。

一昔前は↑こんな感じになっちゃってるサイト、たまに見かけましたね。
また、htmlやcssの記述内に文字コードを宣言するのも忘れないようにしましょう。
htmlであればmeta要素を使って文字コードの宣言を、cssであれば冒頭の記述で必ず文字コードの宣言をしましょう。
@charsetでスタイルシートのエンコード(文字コード)を指定
宣言をする際はファイルの文字コードと、宣言している文字コードの内容が一致しているかも確認をしないといけません。
製作中のファイルはUTF-8で作成しているのに、宣言の内容がShiftJISとなっていると、ブラウザは宣言を読んでShiftJISで表示しようとします。
しかし実際はUTF-8で作成されているため当然文字化けを起こしてしまいます。
文字化けを起こしてしまっているとそれだけでWebの信用が低くなってしまいます。
文字コードについてしっかりと理解をし、そういったトラブルがないようにしましょう。









