CSSのプロパティ「display」についての解説です。
display
displayは要素の表示形式を指定するプロパティです。
xhtmlなどで使用される要素は大きく分けて「ブロックレベル要素」と「インライン要素」に分けられます。
それぞれに特徴があるため、そのままの表示形式ではできないことがあります。
例えば「インライン要素に対して幅(width)や高さ(height)の指定が効かない」ということがあります。
これはインライン要素が「文章の一部」として理解される要素であるからで、幅は文字の数、高さは文字の大きさとなるからです。
そのためインライン要素であるa要素などに幅や高さを指定したい場合は、下記の記述で表示形式をブロックレベル要素に変更するための指示を出します。
a{
display:block;}
これでa要素がブロックレベル要素と同様の表示形式に変更されます。
さらに幅や高さを指定する場合は
a{
display:block;
width:200px;
height50px;}
と指定します。
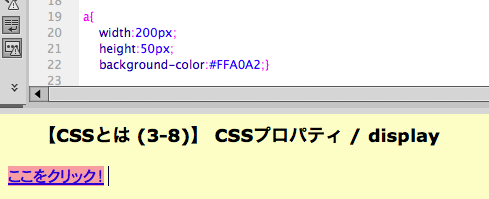
【display指定前】

幅・高さの指定が効いていません。
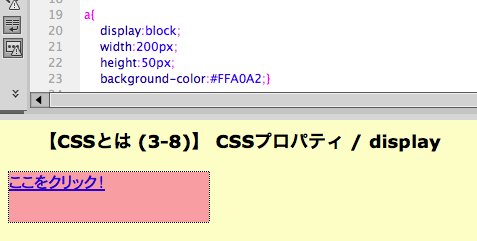
【display指定後】

幅・高さの指定が効くようになります。
displayの値の代表的なものは以下になります。
inline : 表示形式をインラインに設定
block : 表示形式をブロックレベルに設定
list-item : 表示形式をリスト項目に設定
none : 表示しない
【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください








