CSSのプロパティ「text-align」 「line-height」についての解説です。
- text-align : 値 (文字の揃えを指定)
- line-height : 値 (文字の行間を指定)

text-align
text-alignは要素内のテキストの揃えを指定するプロパティですです。
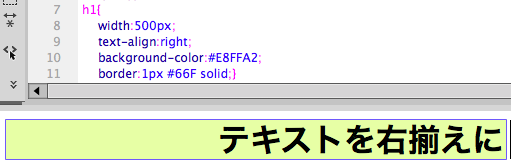
例えばh1要素のテキストを右揃えに指定したければ
h1{
text-align:right;}
と指定します。
中央揃えにしたい場合は値をcenter、左揃えにしたい場合は値をleftに指定します。

line-height
line-heightは要素内のテキストの行送りを指定するプロパティですです。
例えばh1要素のテキストの行送りを150%に指定したければ
h1{
line-height:150%;}
と指定します。
大きさの単位は「px」「%」「em」「ex」などがあります。
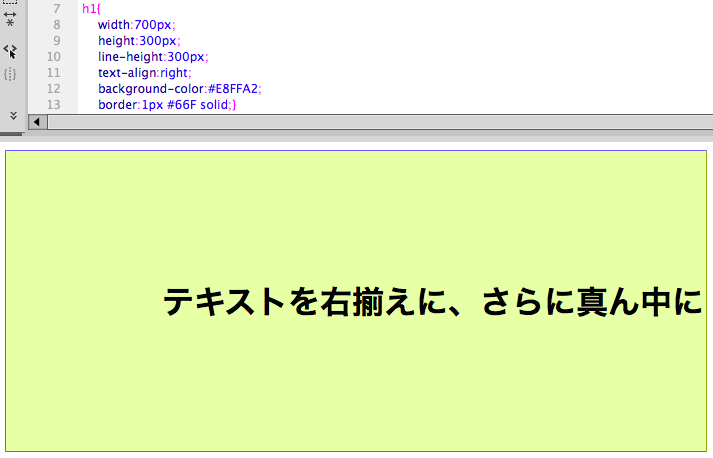
またテキストが1行の場合heightとline-hightの値を同じ数値にすると、要素の高さの中でテキストが真ん中に配置されます。

【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください









