
CSSのプロパティ「margin」と「padding」についての解説です。
margin
marginは要素の外側に余白を空けるプロパティですです。
例えばh1要素の外側に10pxの余白を指定したければ
h1{margin:10px;}
と指定します。
この場合上下左右全てに10pxの余白が適用されます。
それぞれの方向に対する個別の指定も可能です。その場合は下記の記述になります。
margin-top (上に余白を空けるプロパティ)
margin-right (右に余白を空けるプロパティ)
margin-bottom (下に余白を空けるプロパティ)
margin-left (左に余白を空けるプロパティ)
padding
paddingは要素の内側に余白を空けるプロパティですです。
例えばh1要素の内側に10pxの余白を指定したければ
h1{padding:10px;}
と指定します。
この場合上下左右全てに10pxの余白が適用されます。
それぞれの方向に対する個別の指定も可能です。その場合は下記の記述になります。
padding-top (上に余白を空けるプロパティ)
padding-right (右に余白を空けるプロパティ)
padding-bottom (下に余白を空けるプロパティ)
padding-left (左に余白を空けるプロパティ)
marginとpaddingは似て非なるものですが、最初のうち間違えやすいので下に例を載せます。
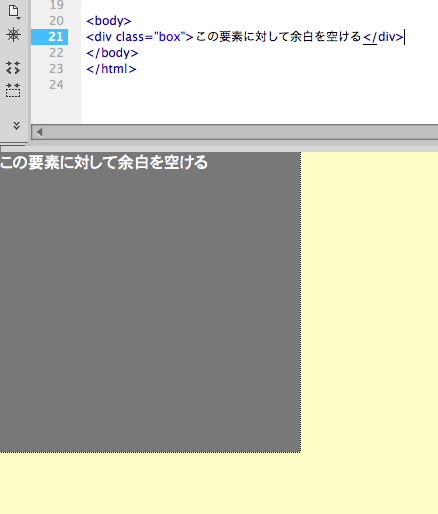
【marginもpaddingも指定してない状態】

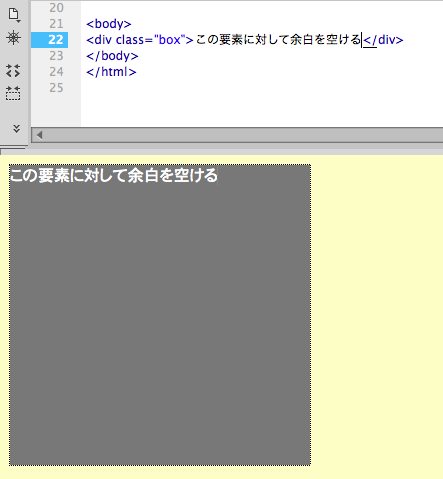
【marginを10px指定した状態】

グレーの背景のボックスの外側に余白ができます
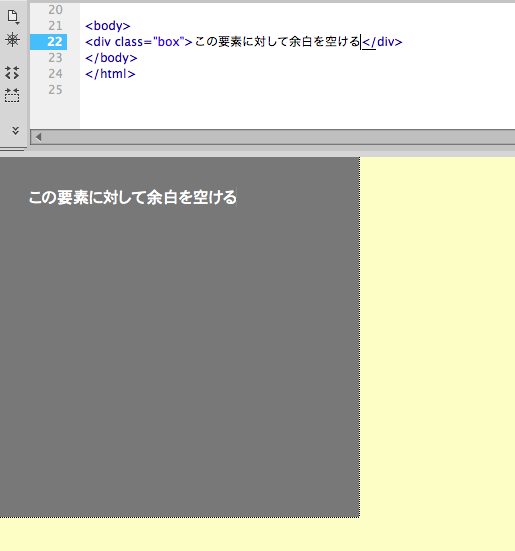
【paddingを10px指定した状態】

グレーの背景のボックスの外側に余白ができます、白いテキストの位置で確認すると分かりやすいです。
さらに幅や高さにpaddingで適用した10pxがそれぞれの方向に足されます。(要注意点)
この要素の幅と高さがそれぞれ350pxだった場合、上下のpadding 10pxずつ計20pxが高さに足され左右のpadding 10pxずつ計20pxが左右に足されることになるので、実質の幅と高さはそれぞれ370pxとなります。(*この解釈はブラウザによって多少異なる場合があります / 特に古いIEで・・・)
【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください









