CSSのプロパティ「border」についての解説です。
border
borderは要素に枠線を指定するプロパティです。
例えばh1要素に10pxの黒い実線を指定したければ
h1{
border:10px #000 solid;
}
と指定します。
borderプロパティには必ず「太さ」「色」「線の種類」3つの値を指定します。
つまり
h1{
border:太さ 色 線の種類;
}
となるわけです。
この場合上下左右全てに10pxの枠線が適用されます。
それぞれの方向に対する個別の指定も可能です。その場合は下記の記述になります。
border-top (上に線を指定するプロパティ)
border-right (右に線を指定するプロパティ)
border-bottom (下に線を指定するプロパティ)
border-left (左に線を指定するプロパティ)
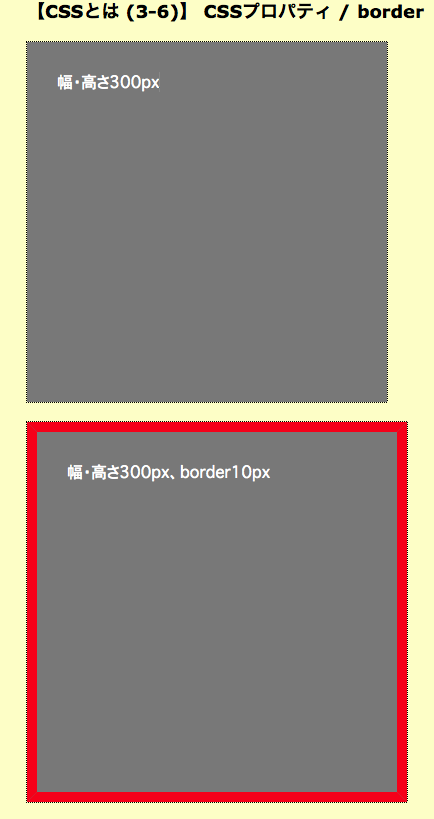
またborderプロパティで指定した線の太さは、paddhingと同様に幅や高さの値に足されるので注意が必要です。
下記のように同じ幅・高さを設定していてもborderの分だけ大きくなります。

(*この解釈はブラウザによって多少異なる場合があります / 特に古いIEで・・・)
【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください









