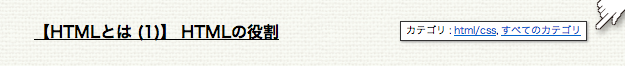
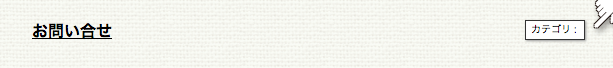
WordPressで投稿ページと固定ページで同じphpを使用している場合、下記の画像のように固定ページではカテゴリの内容が空欄になってしまいます。
【投稿ページ】

【固定ページ】




この問題を回避するため、下記のjavascriptの記述で「カテゴリの内容が空欄の場合、カテゴリを非表示にする」という関数 get_category()を定義。(関数名は任意です)
function get_category(){
elements = document.getElementsByClassName(“post-cat”)[0].innerHTML;
if(elements == ‘カテゴリ : ’){
document.getElementsByClassName(“post-cat”)[0].style.display=”none”;}
else{
document.getElementsByClassName(“post-cat”)[0].style.display=”block”;}
}
関数 get_category()はbody要素が読み込まれたタイミングで実行するように下記の記述をします。
<body onload=”get_category();”>
この記述がないとせっかく定義した関数が実行されないので注意しましょう。









