
当サイトをいつもスマートフォンから見ていただいてる皆様へ朗報です。
ついに当サイトもレスポンシブなWebサイトとなりました。
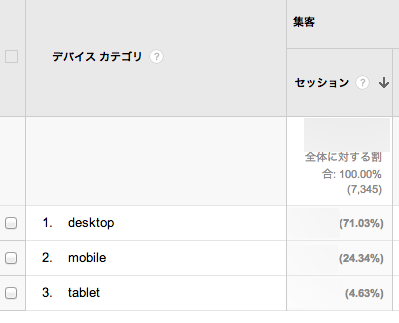
当サイトの場合下記の画像のようにユーザの71%がデスクトップから、24%がモバイルから、5%弱がタブレットからのアクセスとなります。

一般的に見てこの数字からモバイルのアクセス数が多いかどうかという話は置いておいて、20%以上のユーザにストレスを与えているということがずっと気になっていました。(気にはなっていたのですが中々対応はしていませんでした・・・)
仕事でも最近は「スマホ対策」が前提となってきているし「スマホ対策をしましょう」と推奨しているのに、肝心の自分のサイトが対応できていなければ説得力も何もあったもんじゃないということでようやく先日レスポンシブ化しました。
(結構前からこつこつと作業自体はしていたんです)

(写真が暗いのは作業中部屋を暗くしているためです)
こうして時間をかけて自分の手でレスポンシブ化したサイトを、スマホから見てみるといくつかのことに気づきました。
1.PC用の余白はスマホから見るとかなり大きい
当然のことですが、PC用のレイアウトのためにmarginやpaddingで指定した余白はスマホから見ると随分大きく見えます。
半分〜1/3程度の値で充分な気がしました。(例:PC用に余白を30pxと指定した場合、スマホでは10〜15px程度がちょうど良い)
2.ナビゲーションは思っているよりも大きくしないと操作し辛い
スマホ用のレイアウトは何でもかんでも小さくすれば良いかというと、そんなことはなかったです。
リンク部分が小さすぎるとタップし辛く、ナビゲーションが並んでいるような場合は別のナビゲーションをタップしてしまいます。
指で操作する方がマウス操作よりも精度が低いことを実感しました。
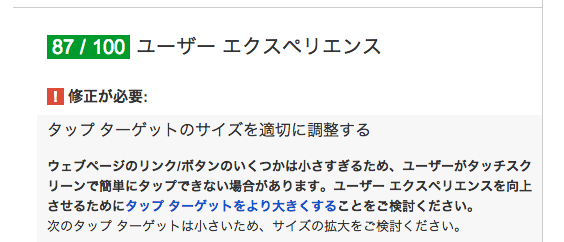
これはGoogle Developersのページ分析でも注意されました。(下記画像参照)

3.画像で何かを説明するのは良くない
当サイトのコンテンツの性質上仕方ないのですが、スクリーンショットなどの画像を貼付けて内容を読んでもらおうとすると
スマホからはかなり読み辛いことが分かりました。
拡大してもらえば読むことはできますが、いちいち一つの記事を読むのに拡大縮小を繰り返すというのは結構億劫な作業です。
当サイトの場合やむを得ずこれからもそういった記事作りになるかと思いますが、できるだけテキストで補足をしようと思います。
4.Google adsenseにはレスポンシブ広告ユニットがある
スマホ用の基本的なレイアウトが完成した後確認してみると、Google adsenseのサイズが大きすぎることが原因でレイアウトが崩れてしまいました。
これは調べるとすぐに出てきたのですが、レスポンシブ広告ユニットというものがあるのでこちらで対応すると良いでしょう。

以上です。
当サイトのレスポンシブかはまだまだこれからといった感じなので、これからも徐々に修正して行く予定です。
またその中で新しい発見があれば報告します。
最後にスマホからだと動画の投稿はどのように見えるのか?ということで








