
大量のHTMLを記述している内に、どこに何を記述したのかが分からなくなってしまい、結果としてどこかでエラーが発生してしまうということがあります。
その際の対処法として「作成したHTMLをチェックしてくれるWebサービスの機能を利用する」という方法があるので紹介します。
特に新しくできたサービスという訳ではないのですが、仕事柄そういった質問が上がることが多いのでここで紹介しておきます。
The W3C Markup Validation Service
既にサーバ上にあるHTMLをチェックする場合「Validate by URI」のタブを選択し、URIを入力します。
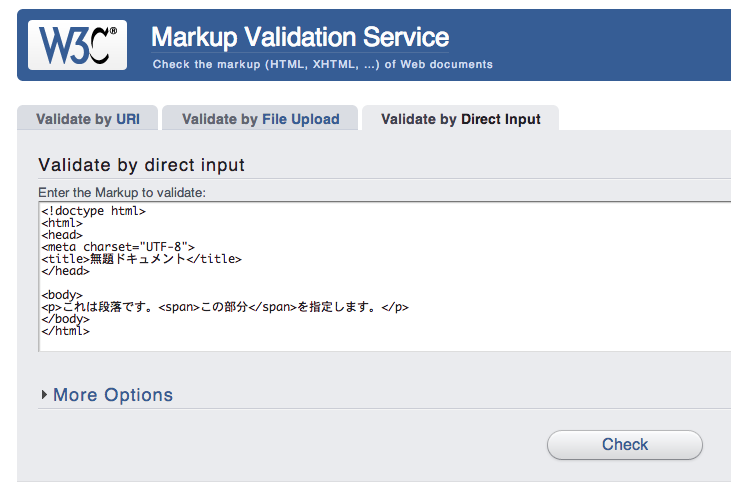
編集中のHTMLをチェックする場合「Validate by direct input」タブを選択し、入力欄にHTMLをコピペしてチェックをします。
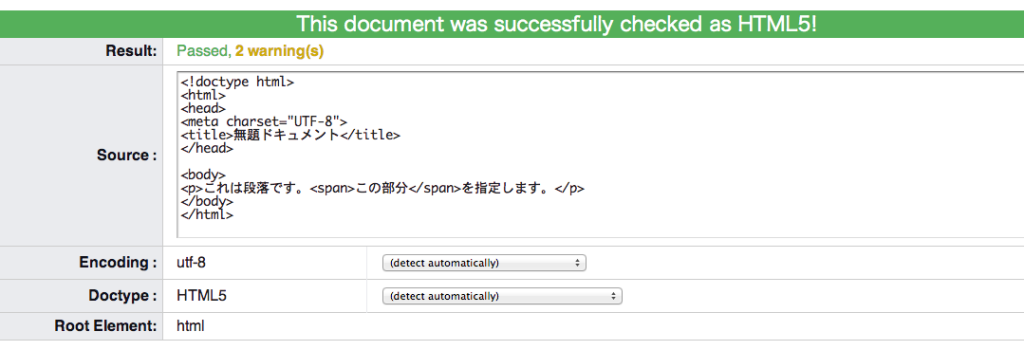
エラーが無ければ緑色の背景色の見出しで「This document was successfully checked…」と表示されます。

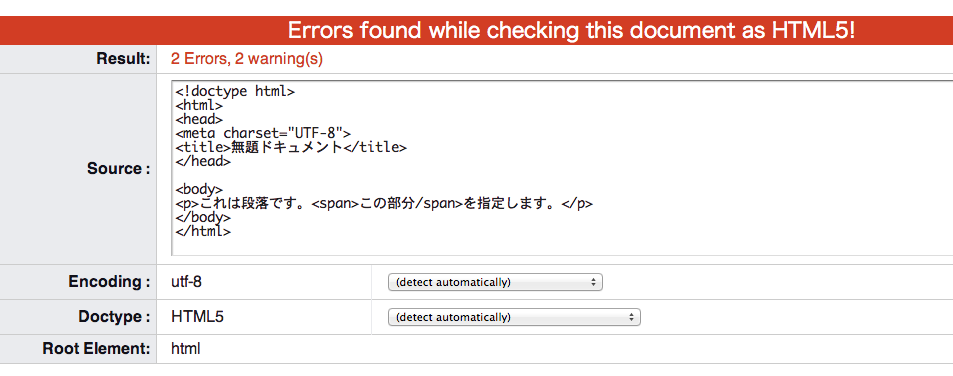
エラーがある場合赤い背景色の見出しで「Errors found while checking this document…」と表示されます。

何行目にどのようなミスがあるかまで記述してくれます。










