display:grid (グリッドレイアウト)
displayプロパティの値にgridを指定することで行と列によるレイアウトが実装できます。(テーブルをCSSで作成するイメージ)
グリッド上の2本の線の間の空間をトラックと呼びます。(テーブルで言うところのセル)
grid-template-columns : 幅(列の数だけ値を記述する)
列トラックのサイズを定義できるプロパティ
htmlの記述
<div class="wrap"> <p class="box box1">ボックス1</p> <p class="box box2">ボックス2</p> <p class="box box3">ボックス3</p> <p class="box box4">ボックス4</p> <p class="box box5">ボックス5</p> </div>
cssの記述
*{
margin:0;
padding:0;
/*初期余白リセット*/
}
.wrap{
width:450px;
display:grid;
background:#ccc;
grid-template-columns: 150px 150px 150px
}
.box{
border:1px #333 solid
}
fr (伸縮可能な単位)
グリッド全体は親要素に対して目一杯の範囲を持ち、指定した値の分数で列数やトラックの幅を表す。
・grid-template-columns: 1fr 1fr 1fr
1 + 1 + 1 = 3が列数になり、それぞれのトラックの幅は1/3となる
・grid-template-columns: 2fr 1fr 1fr
2 + 1 + 1 = 4が列数になり、それぞれのトラックの幅は最初の列が2/4、後の2列は1/4となる
repeat記法 (列の数が多くなる場合に使用)
・grid-template-columns: 1fr 1fr 1fr 1fr 1fr
は
・grid-template-columns: repeat(5,1fr)で表すことができる
grid-auto-rows : 値
トラックの高さを指定
htmlの記述
<div class="wrap"> <p class="box box1">ボックス1</p> <p class="box box2">ボックス2</p> <p class="box box3">ボックス3</p> <p class="box box4">ボックス4</p> <p class="box box5">ボックス5</p> </div>
cssの記述
*{
margin:0;
padding:0;
/*初期余白リセット*/
}
.wrap{
width:450px;
display:grid;
background:#ccc;
grid-template-columns: 150px 150px 150px;
grid-auto-rows: 200px
}
.box{
border:1px #333 solid
}
トラックの領域
グリッドによるトラックの領域は列と行を線の位置で指定することができる
1のトラックの範囲は列の線の開始位置が1・終了位置が2、行の線の開始位置が1・終了位置が2と言う状態(初期の状態)
htmlの記述
<div class="wrap"> <p class="box box1">ボックス1</p> <p class="box box2">ボックス2</p> <p class="box box3">ボックス3</p> <p class="box box4">ボックス4</p> <p class="box box5">ボックス5</p> <p class="box box6">ボックス6</p> <p class="box box7">ボックス7</p> <p class="box box8">ボックス8</p> <p class="box box9">ボックス9</p> <p class="box box10">ボックス10</p> </div>
cssの記述
*{
margin:0;
padding:0;
/*初期余白リセット*/
}
.wrap{
width:800px;
display:grid;
background:#ccc;
grid-template-columns: repeat(3,1fr);
grid-auto-rows: 150px
}
.box{
border:1px #333 dashed
}
.box1{
background: #f00;
}

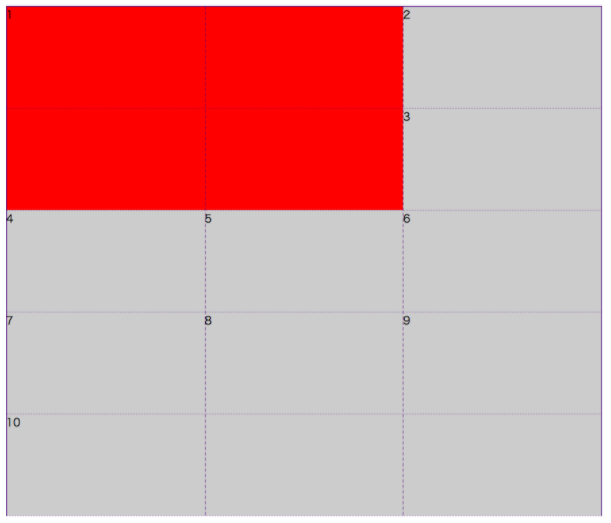
下記の記述で上の図のように列の線の開始位置が1・終了位置が2、行の線の開始位置が1・終了位置が3と言う状態に変更することができる
htmlの記述
<div class="wrap"> <p class="box box1">ボックス1</p> <p class="box box2">ボックス2</p> <p class="box box3">ボックス3</p> <p class="box box4">ボックス4</p> <p class="box box5">ボックス5</p> <p class="box box6">ボックス6</p> <p class="box box7">ボックス7</p> <p class="box box8">ボックス8</p> <p class="box box9">ボックス9</p> <p class="box box10">ボックス10</p> </div>
cssの記述
*{
margin:0;
padding:0;
/*初期余白リセット*/
}
.wrap{
width:800px;
display:grid;
background:#ccc;
grid-template-columns: repeat(3,1fr);
grid-auto-rows: 150px
}
.box{
border:1px #333 dashed
}
.box1{
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
background: #f00;
}
grid-column-start: 数値
列の開始位置(線の位置)を指定
grid-column-end: 数値
列の終了位置(線の位置)を指定
grid-row-start: 数値
行の開始位置(線の位置)を指定
grid-row-end: 3
行の終了位置(線の位置)を指定







