
以前から記事内のコード表示をもう少し読みやすくしようと思い、導入しようと思っていたプラグインです。(最近はアプリやツールのレビューが中心になってたので導入しそびれていました)
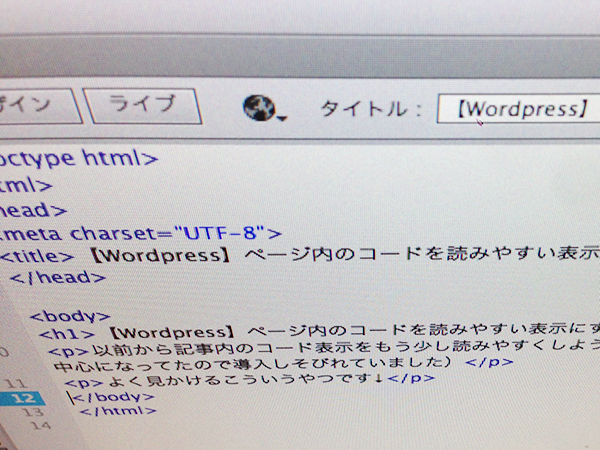
「SyntaxHighlighter Evolved」の導入によってコードがどのように表示されるかというと、よく見かけるこういう表示です↓
<p>以前から記事内のコード表示をもう少し読みやすくしようと思い、導入しようと思っていたプラグインです。(最近はアプリやツールのレビューが中心になってたので導入しそびれていました)</p> <p>「SyntaxHighlighter Evolved」の導入によってコードがどのように表示されるかというと、よく見かけるこういう表示です↓</p>
やはり見やすいですね。
インストールし、有効にするだけで簡単に導入できます。
設定について

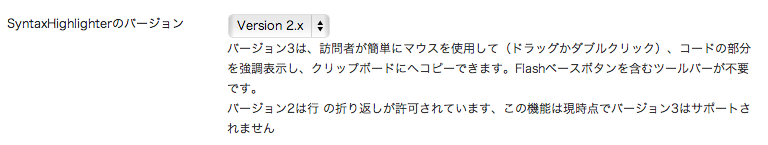
バージョンが2(「Version2.x」と「Version3.x」)種類選べます。今回は「Version2.x」を選択しています。

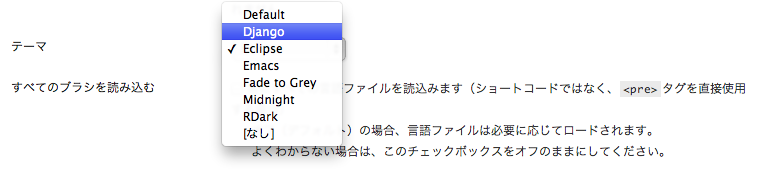
テーマの選択(背景色や文字色等)も行えます今回は「Eclipse」を選びました。
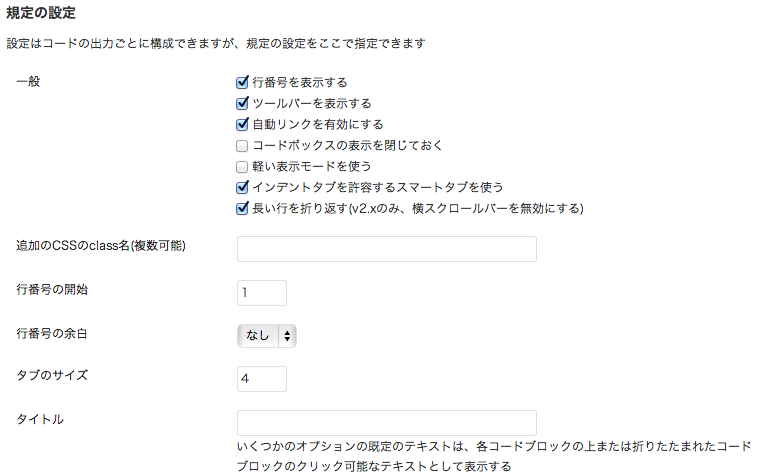
この他にも様々な設定が行えます。

記事内にコードを記述
記事内に![]() というタグを記述します。タグ内に記述した内容がコードとして理解されて表示されます。
というタグを記述します。タグ内に記述した内容がコードとして理解されて表示されます。
以上です。
SyntaxHighlighter Evolvedはこちらからダウンロードできます。










