
(Floating Holiday Candles in Reflection Pool By aimilino01)
CSSのプロパティ「float」についての解説です。
float
floatは指定した要素の後に続く要素の回り込みを指定します。
通常ブロックレベル要素は前後に改行が入るため上下に並ぶことになります。ブロックレベル要素同士(またはブロックレベル要素とインライン要素)を左右に並べるためによく使用されるプロパティです。
例えばboxというクラス名のdiv要素にfloatの指定をします。
.box{
float:left;}
(float以外のプロパティの記述は割愛しています。)
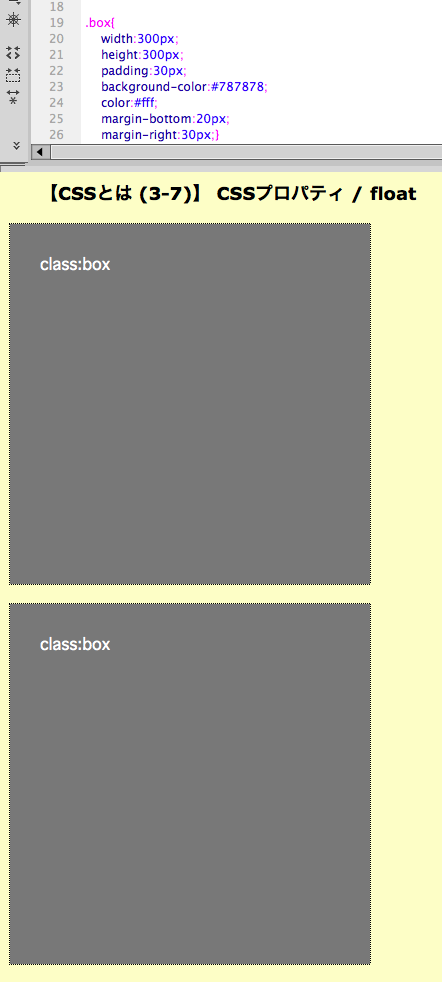
【float適用前】

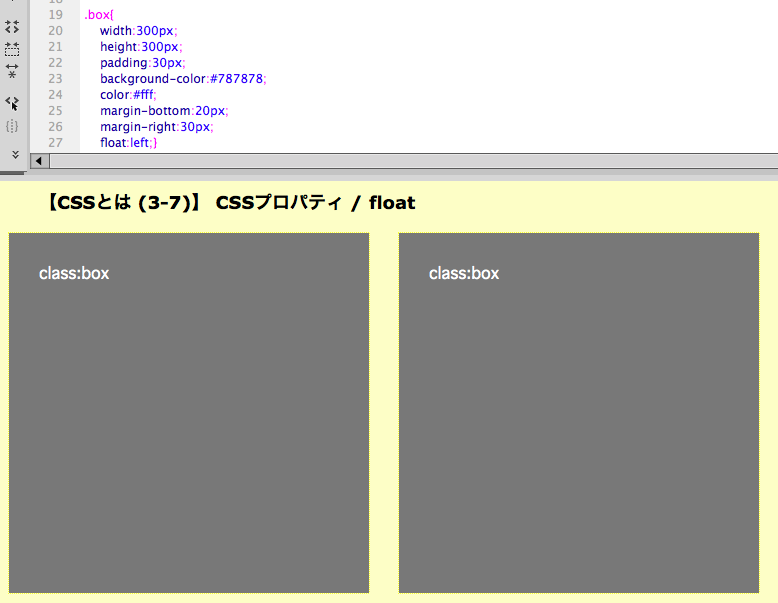
【float適用後】

値にleftと指定をすると、指定した要素が左端に移動し後に続く要素が空いている場所へ回り込みます。
値にrightと指定をすると、指定した要素が右端に移動し後に続く要素が空いている場所へ回り込みます。
clear
clearはfloat(回り込み)の指定を解除するプロパティです。
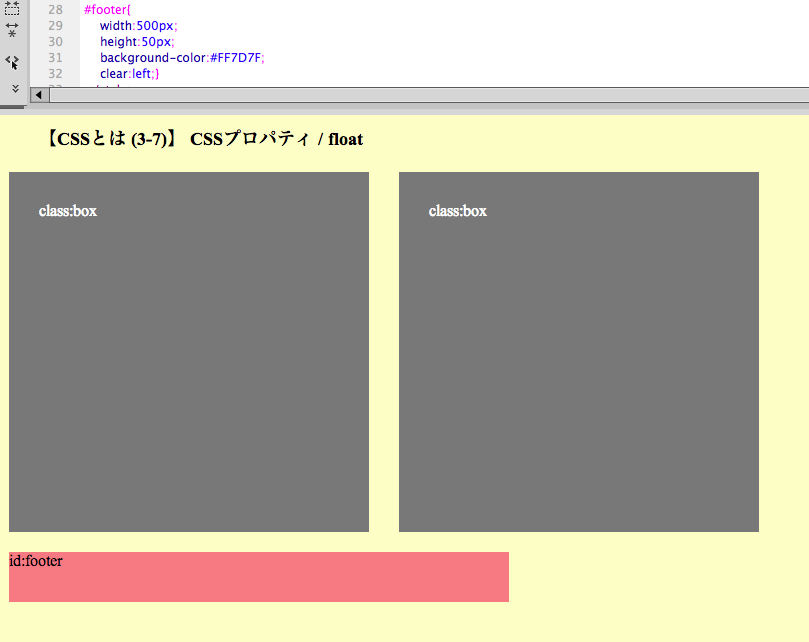
下記の図のようにクラス名boxのfloatをid名footerで解除したい場合に使用します。
#footer{
clear:left;}
(clear以外のプロパティの記述は割愛しています。)

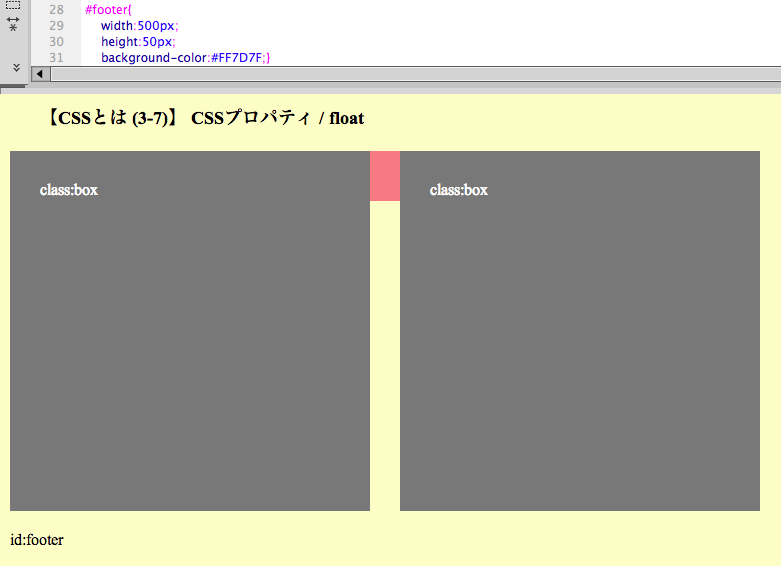
clearの記述が無い場合下の図のようにレイアウトが崩れてしまいます。

【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください








