DD_log / HTML,CSS,Javascript,Wordpressの解説や雑感サイト
about logo / ロゴについて
HTML & CSS
このWebサイトについて&キーワード
■ htmlの基本文法やタグ一覧,cssの基本文法やプロパティ一覧などを紹介するページです。
Pick up
■ HTMLとは | CSSとは | よく使用するCSSプロパティ一覧
【CSSとは (2)】 CSSの基本文法
カテゴリ : CSSとは, html/css, すべてのカテゴリCSSの基本文法
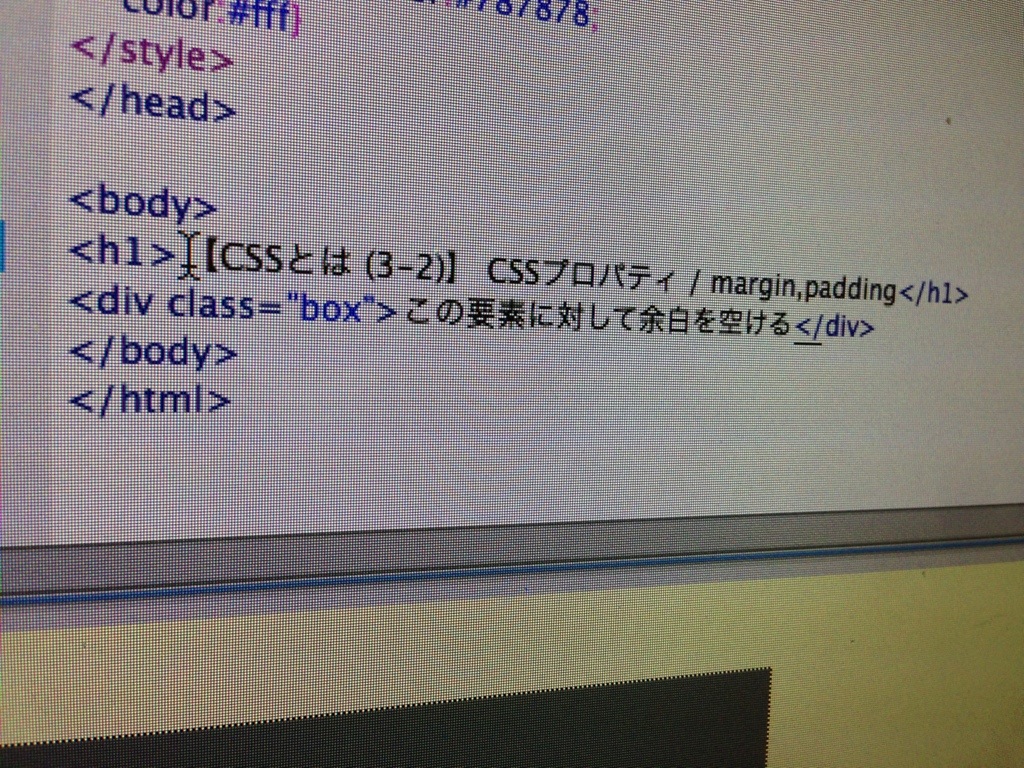
CSSはセレクタ ・プロパティ・値によって構成されます。
例えばHTMLで作成したh1要素に対して、文字の色を赤くすると言った指示をCSSから出す場合下記のような記述になります。
【CSSとは (1)】 CSSの役割
カテゴリ : CSSとは, html/css, すべてのカテゴリCSS(Cascading Style Sheets、カスケーディング・スタイル・シート)
HTMLと同様にWeb制作の中で用いられる言語の一つがこのCSS(Cascading Style Sheets)です。
HTMLに「文書を作成する」という役割があったように、CSSには「装飾(デザイン)の指定をする」という役割が存在します。
HTMLのみで作成された文書は色や大きさ、レイアウトなどの指示が出されていない状態です。
そのため非常に読みづらい文書になってしまいます。
たとえば当サイトをHTMLのみで記述した場合、以下のように表示されます。

以前の記事の中で【HTML (番外編)】 作成したHTMLをチェックしてくれるWebサービスを紹介しました。
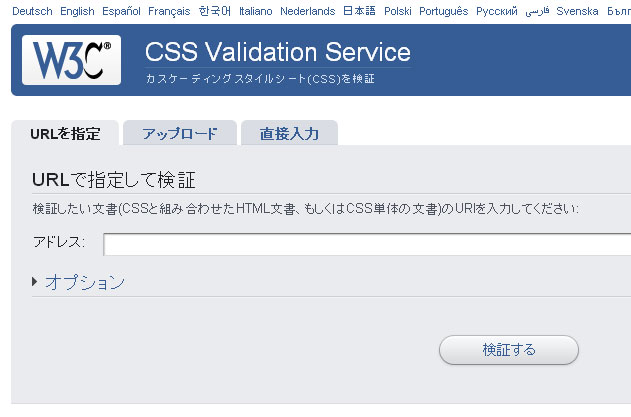
じゃあCSSをチェックしてくれるサービスはないのか?
ということで今回はCSSをチェックしくれるサービスを紹介します。
この記事の続きを読む
body要素内で使用される「div」「span」と「ブロック」「インライン」
body要素内で使われるタグから範囲指定を行うための「div」「span」を紹介します。
Webページ上の情報をグループ化するために範囲指定を行うことがあります。
divやspanは特に意味を持たない汎用的な範囲指定をするために使用するタグになります。

大量のHTMLを記述している内に、どこに何を記述したのかが分からなくなってしまい、結果としてどこかでエラーが発生してしまうということがあります。
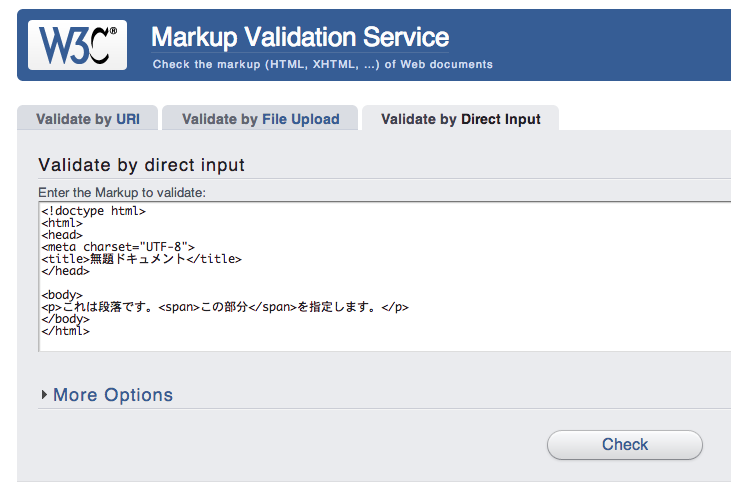
その際の対処法として「作成したHTMLをチェックしてくれるWebサービスの機能を利用する」という方法があるので紹介します。
特に新しくできたサービスという訳ではないのですが、仕事柄そういった質問が上がることが多いのでここで紹介しておきます。
この記事の続きを読む
body要素内で使用されるタグ「見出し」と「リスト」について
HTMLやXHTMLで使用される種類は数多くあります。
今回はまず「body要素」とbody要素内で使われるタグとして「見出し」や「リスト」を紹介します。
【HTMLとは (4)】 タグについて
カテゴリ : html/css, HTMLとは, すべてのカテゴリ【HTMLとは (3)】 HTMLの基本文法
カテゴリ : html/css, HTMLとは, すべてのカテゴリ【HTMLとは (2)】 マークアップ言語とはで解説したとおり、HTMLは文章中の語句に役割を与えるマークアップ言語です。
ではどのようにして役割を与えるのか?下記にマークアップされていない文章と、マークアップされた文章の例を記述します。
【HTMLとは (2)】 マークアップ言語とは
カテゴリ : html/css, HTMLとは, すべてのカテゴリHTMLによるマークアップ / マークアップ言語とは
前の記事で書いた通り、HTMLはマークアップ言語と呼ばれる言語です。
簡単に要約してしまうと「文章中の語句に役割を与えること」をマークアップと考え、「マークアップのために使用する言語をマークアップ言語」と考えると分かりやすいでしょう。
【HTMLとは (1)】 HTMLの役割
カテゴリ : html/css, HTMLとは, すべてのカテゴリHTML = マークアップ言語
HTML(HyperText Markup Language / ハイパーテキスト マークアップ ランゲージ)は、Webサイト上の文書を作成するためのマークアップ言語です。
About Web Site & Key Word
このWebサイトについて&キーワード
■ html,css,JavaScriptなどのweb言語についての解説やメモ、Flash(ActionScript)でゲーム制作を行うための技術紹介、 WordPressを使用したCMS作成のための解説やメモ、アプリ制作の記録や解説やメモ、またそれらにまつわるニュースやブログを掲載します。
■ web制作,CMS制作,ゲーム制作,アプリ制作,
Android,iOS,iPhone,iPad,html,css,JavaScript,Flash,ActionScript,php,cgi,WordPress,Titanium Studio,ブログ,ニュース