CSSでよく使用するプロパティと値の組み合わせ「リストのマーカーを無くす」指示についての解説です。
リストのマーカー
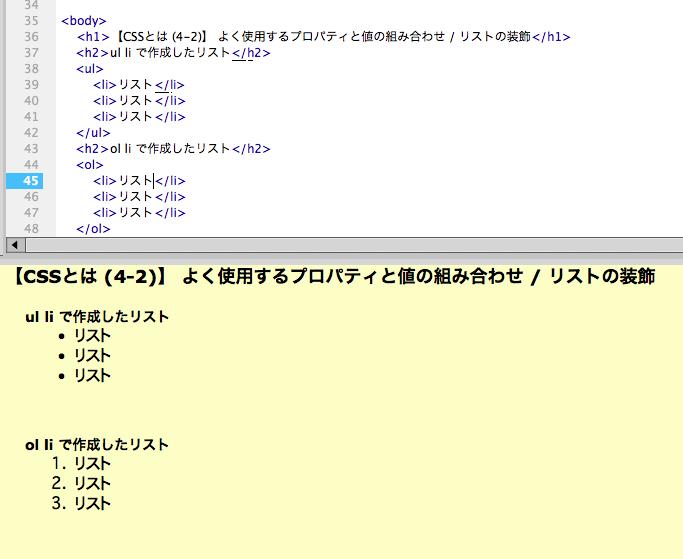
<ul> <li> や <ol> <li> 内の li要素 はデフォルトの設定では「中黒」や「通し番号」等のマーカーがつきます。

これらのマーカーがデザイン上必要ない場合消さなければいけません。
これらを消すための記述は下記のようになります。
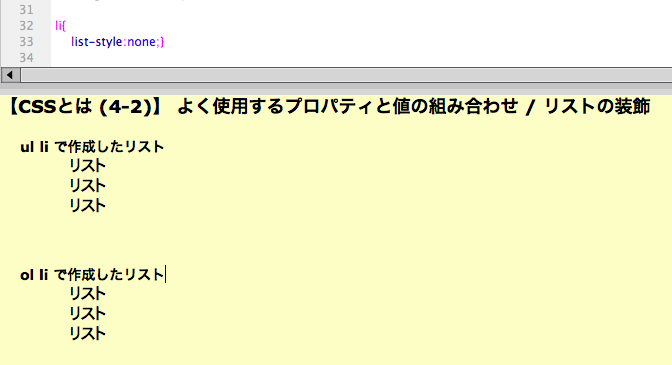
li{
list-style:none;}
この記述を入れると、リストのマーカーが消えプレーンな状態のテキスト表示になります。

【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください









