
CSSのプロパティ「width」と「height」についての解説です。
width
widthは要素の幅を指定するプロパティです。
例えばh1要素の幅を500pxに指定したければ
h1{width:500px;}
と指定します。
height
heightは要素の高さを指定するプロパティです。
先ほどのh1にさらに高さ150pxを指定する場合、以下のように記述します。
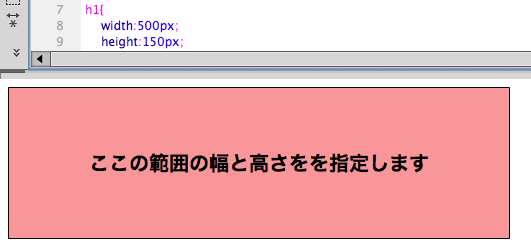
h1{
width:500px;
height:150px;}
ブロックレベル扱いとインライン扱い
width,heightともに指定できる要素はブロックレベル扱いの要素です。
ブロックレベル扱いの要素は塊として扱われ、幅や高さ・余白などが指定可能です。また前後に改行が発生します。
インライン扱いの要素は文章と同じ扱いになるため、要素の高さはテキストの高さ、幅はテキストの数となり、width,heightの指定は効きません。
インライン扱いの要素にwidth,hightの指定を効かせる方法は、displayプロパティの紹介で解説します。
【CSSとは (3)】 よく使用するCSSプロパティ一覧はこちらからご覧ください









