
WordPressのプラグインをウィジェットに追加したい、と思ったらウィジェットがない・・・。なんていうことがあります。
下記の画像のような状況です。

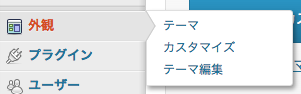
これはテーマがウィジェットに対応していないからなので、ダッシュボードをいくら探しても見当たらないはずです。
こういったテーマにウィジェットを追加する方法を解説します。
1. sidebar.php内のウィジェットを追加したい場所に下記の記述を追記します。この記述でhtml上にウィジェット用のdivタグを自動的に生成してくれるので、特にdivタグで書く込んでおく必要はありません。
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<?php endif; ?>
2. functions.phpを作成します。(既にある場合は特に作成する必要はありません)

3. functions.phpに下記の記述をします。
<?php
register_sidebar(array(
‘before_widget’ => ‘<div id=”%1$s” class=”widget %2$s”>‘,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3>’,
‘after_title’ => ‘</h3>’,
));
?>
赤字部分で生成されるdivタグのid名やclass名の指定が行えます。
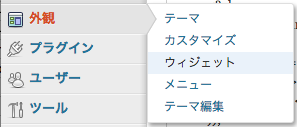
4. ダッシュボードから「外観」メニューを確認します。「ウィジェット」が追加されていれば成功です。

オリジナルテーマにウィジェットを適用させるのにとても便利です。










