【ライブラリ】jQueryの一般的な実装手順
カテゴリ : JavaScript, jQuery

ぼくの教えているWeb講座の受講生の方から「ライブラリ(jQuery)の実装の手順について教えてほしい」と質問が上がりました。
色々なサイトで既に紹介されているのですが、中には解説が難しく感じるものもあるようなので、当サイトでも解説をしたいと思います。(とっても今更な感じですが・・・)
今回はまずjQueryへのリンクの貼り方を解説します。
第1回jQueryへリンクを貼ろう
まず最初に行うことは、jQueryを実装したいhtmlファイルからjQuery本体(javascriptファイル)へリンクを貼ることです。
リンクの貼り方は2通りあります。
a. ローカルにjQuery本体をダウンロードしてリンクを貼る方法
jQuery公式サイトより、jQuery本体をダウンロードし、ローカルサイトフォルダの任意の場所へ移動します。
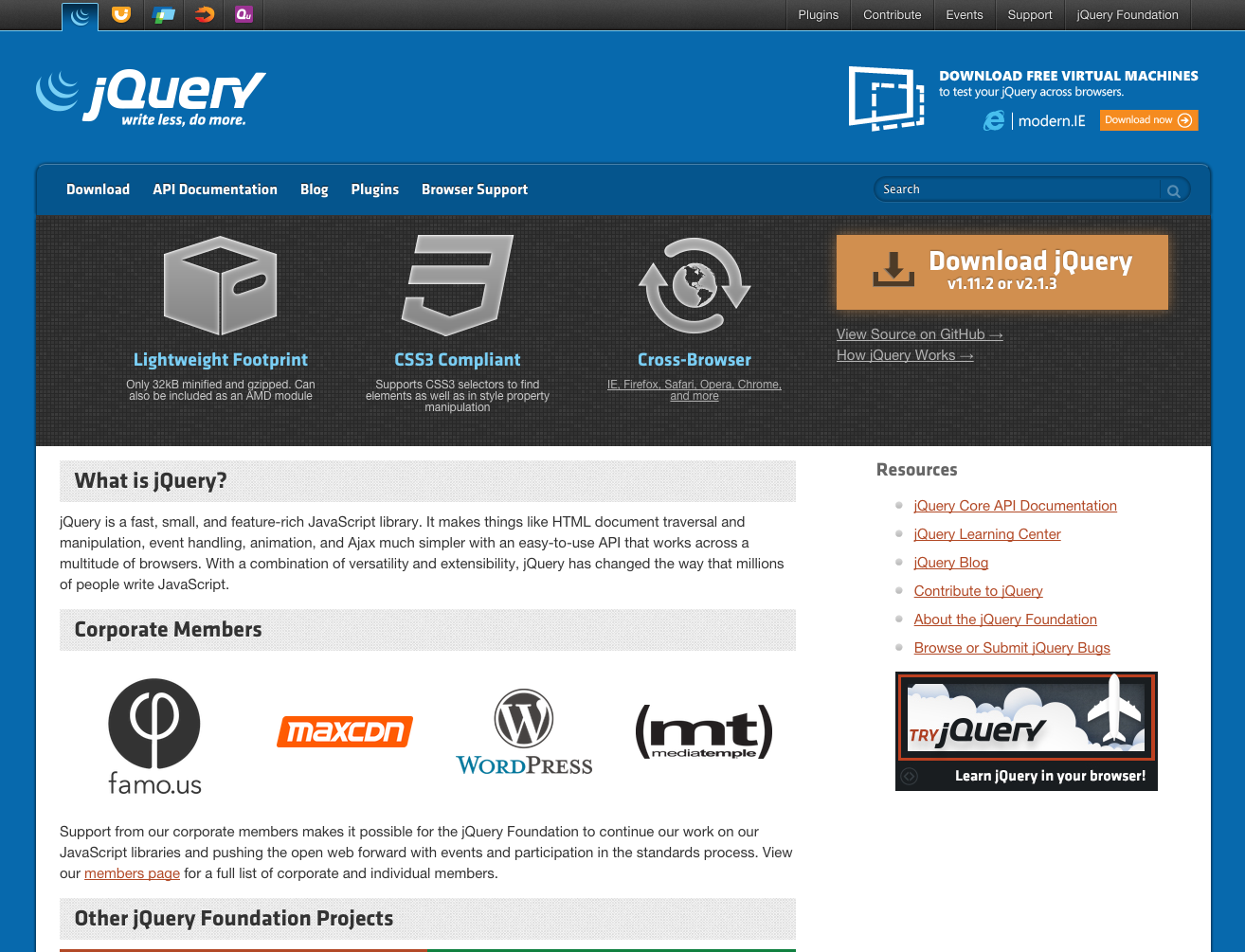
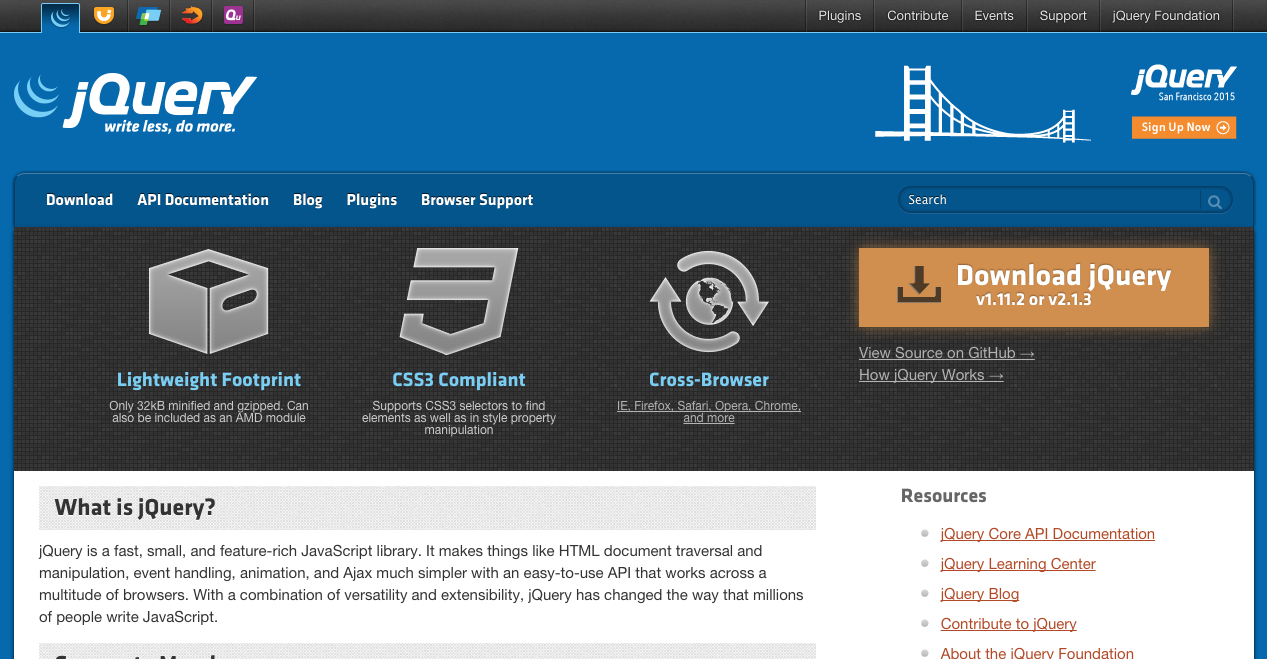
jQuery公式サイトへはこちらのリンクからジャンプします。(新規ウィンドウまたはタブが開きます)

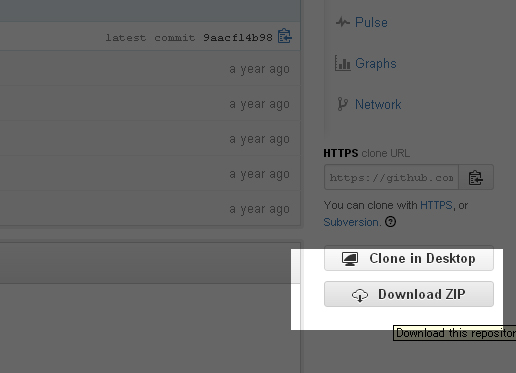
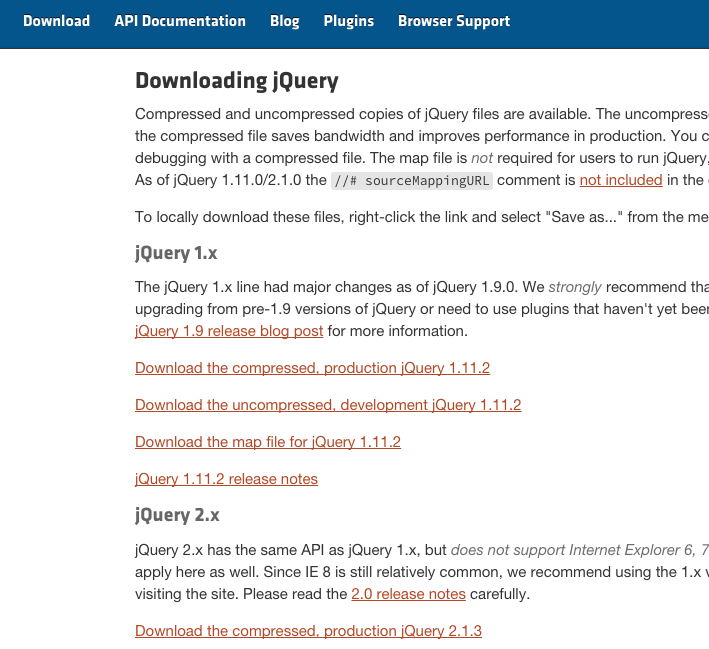
画面のやや右上にある「Download jQuery」ボタンより、ダウンロード画面へ移動します。

必要なバージョンのjQueryをダウンロードしましょう。

ダウンロード後、ローカルサイトフォルダ内の任意の場所に移動し、相対パスの記述でリンクを貼ります。
記述場所はhtmlファイルのhead要素内にしましょう。
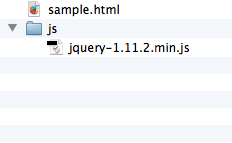
例:htmlファイルと同じ階層にjsフォルダを作成し、そこにjQuery本体(jquery-1.11.2.min.js)を移動した場合、下記の記述でリンクを貼ります。(script要素以外は任意の記述をしてください)
<head> <meta charset="UTF-8"> <title>jQueryの一般的な実装手順</title> <script src="js/jquery-1.11.2.min.js"></script> </head>
b.CDNを利用してjQuery本体へリンクを貼る方法
公式サイト内に設置されているjQueryの本体ファイルへリンクを貼ることができます。
下記の記述でリンクを貼ります。(script要素以外は任意の記述をしてください)
<head> <meta charset="UTF-8"> <title>jQueryの一般的な実装手順</title> <script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> </head>
以上の2つの方法でjQueryへリンクを貼ることができます。
次回はプラグインの一般的な実装手順を紹介します。